Redesigning Khan Academy & Individual Final Project

My Role
UX Research
UX Design
The Team
4 UX Designers
Project Type
Course project for Educational Technology Foundations
Methods
Contextual Inquiries
Heuristic Evaluations
Affinity Diagramming
Sketching
Rapid Prototyping
Usability Testing
Timeline
15 weeks
Heuristic Evaluation of Khan Academy’s Current Website
Khan Academy is a popular, free educational technology website that provides videos and interactive assignments in science, mathematics, humanities, and technology. While Khan Academy offers a plethora of learning curriculum for a variety of subjects, we conducted a heuristic evaluation and found that there were opportunities of improvement to help improve the user interface to better assist users in practicing a skillset. In Educational Technology domain, the practice and mastery of a particular skillset is called developing component skills.
Thus, our team’s goal for the semester was to research and redesign Khan Academy to help learners better develop and practice a particular skillset.
Problem Statement
How might we redesign Khan Academy so that learners are better able to practice and master component skills?
Introducing our Khan Academy Redesign for Component Skills
Our team chose to redesign Khan Academy and apply Educational Technology Learning Science Theories and Principles.
The main features of the redesign included:
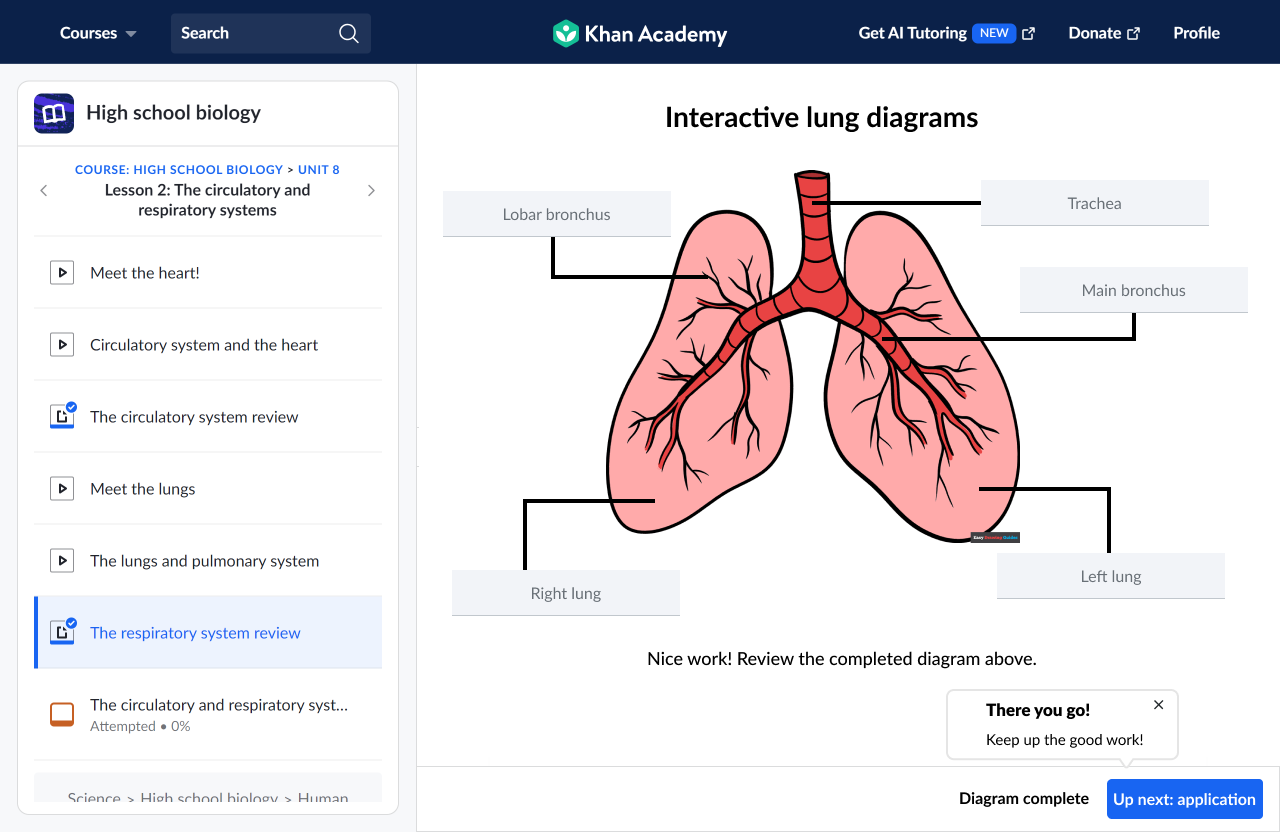
Interactive annotated diagram (my feature) that learners could interact with and understand how their knowledge applied to real-world applications
My other team members designed the following features:
Daily reviews
Flash cards
Problem sequencer
Tree roadmap
A Tour Through our Design Process
Conducting Contextual Interviews with Users
Our target users were young adult, college students. Our stakeholders also included educators. After we conducted our own heuristic evaluation of Khan Academy as a team, we then conducted and recorded 5 Contextual Inquiries of our target users. We had the users perform a “think aloud” as they interacted with Khan Academy.
Affinity Diagramming
After our contextual inquiries were completed, we met together as a team and performed Affinity Diagramming. We were able to synthesize our interview notes and came up with common themes and pain points that our target user’s experienced while using Khan Academy.
User Pain Points
-

Alternative Approaches and Teaching Variety
Learners desired to have more variety in the teaching approaches provided by Khan Academy’s curriculum.
-

Real World Application
Learners desired to have more real-world application of the concepts they were learning. So that they could transfer the skills they master into everyday situations.
-

Incorporate more Feedback
Learners wanted to have additional feedback incorporated into the curriculum to help them master subjects and concepts.
Applying Educational Technology Learning Theories
To come up with design features that would address these user pain points, our team applied Educational Technology Learning Theories that were discussed in our course. Specifically, for my feature, I decided to use Annotated Diagrams. I also drew upon the principles of American pragmatism, pioneered by John Dewey, which emphasizes principles of learning by doing and interactive learning. Annotated Diagrams are a useful learning approach that helps learner’s practice their skills by interactive learning and directly applying their knowledge.
Sketching, Ideation, & Wireframing
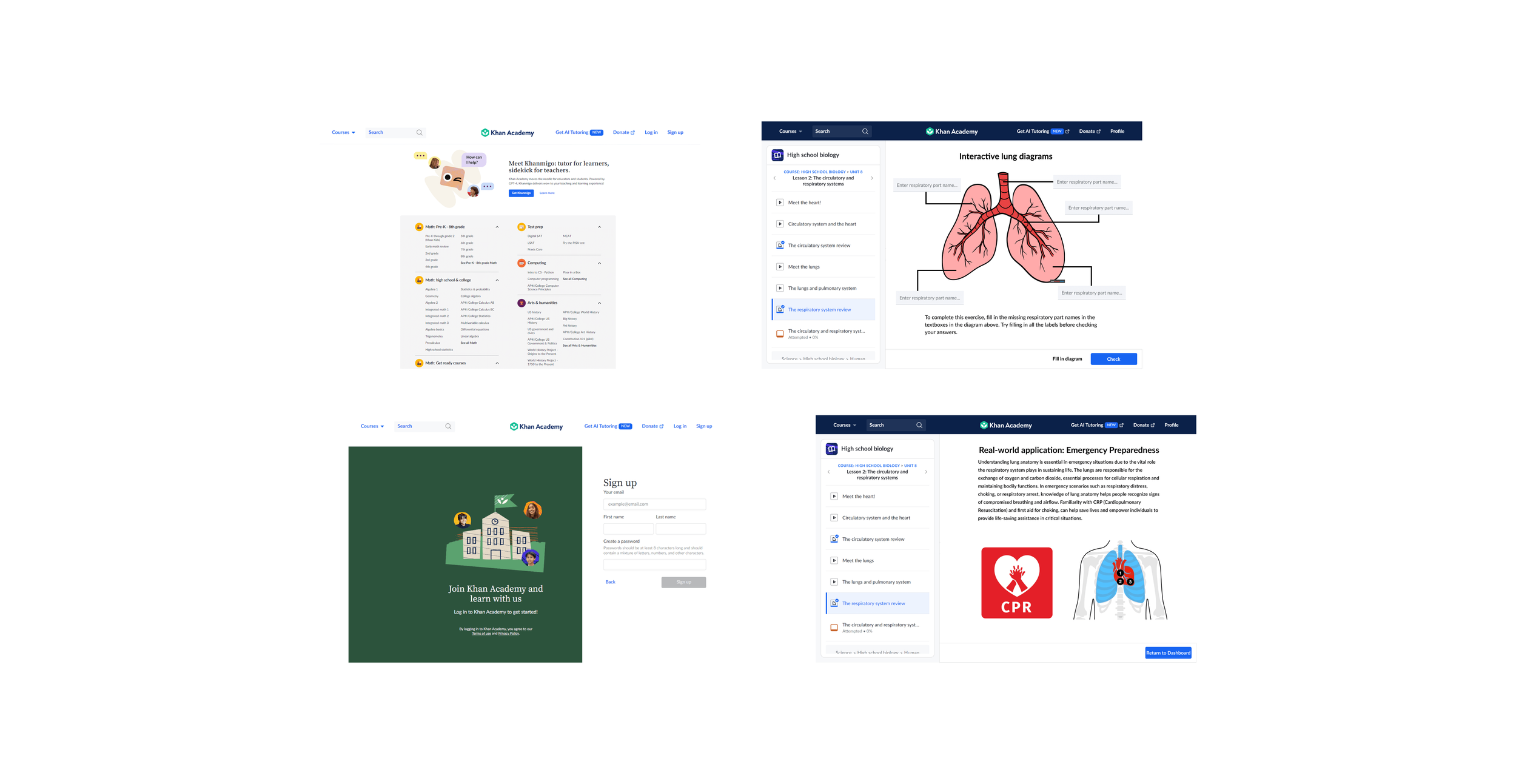
With our user’s pain points and learning theories in mind, we came up with sketches of our concepts. For my feature, I focused on teaching learner’s about the anatomy of the lungs. Within this feature, I created an interactive Wireframe in Figma that included an annotated diagram that users could interact with as well as an application page that demonstrated how learner’s could use their knowledge of lung anatomy in real-world situations.
User and Teaching Assistant Feedback
After creating our interactive wireframes, we then conducted 5 user feedback sessions with our target users. We recorded the sessions and synthesized the feedback as a team. Additionally, we also received feedback from our teaching assistant within the course.
In particular, my Annotated Diagram feature received the following feedback:
Make the design less rigid and allow more exploration from the user (e.g. the user can completed and fill in the diagram in any order, rather than a fixed set order)
Add more visual interest and imagery
Make the content concise and not so lengthy in wording
High-Fidelity Designs with Learning Principles
After receiving feedback from our target users and teaching assistants, we then applied the feedback to our High-fidelity designs. For my Annotated Diagram feature, in addition to adding color and refining the visual design, I incorporated the following Educational Technology Learning UX principles:
Interactivity – users can click visual elements on diagram and receive feedback in any order.
Metacognition – allow users to reflect on their performance through reflections. This was achieved by adding a reflections box that users could submit after completing the diagram.
Transferability – enables users to relate how their knowledge applies to the real-world such as emergency preparedness to apply lung knowledge.
Individual Final Project Sketches
As a final milestone in the course, we were challenged to come up with an individual final project of an educational technology topic of our choice to teach.
For my proposed project, I’d like to teach non-STEM college students basic programming and computer science. I’m passionate about this subject because technology is ubiquitous. I believe it’s essential for non-STEM majors also to be exposed to the basic concepts of computer science. By having a baseline understanding of computer science, non-STEM majors will be able to leverage and apply programming within their own specializations and domains.
The learning outcomes I have for the instruction are the following for non-STEM college students without prior knowledge in programming to achieve the following:
Understand high-level basic topics in programming, e.g., understand conceptually how data structures work like Stacks, Queues, or algorithms like search and sorting
Understand how they might apply this basic conceptual computer science knowledge to their own domain and projects
The technology platform I would like to use to teach my topic is a web platform. I chose the web as a platform because websites are readily accessible and easy to access. College students use the web to access their homework, learn, and more. I would like to teach my topic on a platform that is familiar and used by my users. The web is the best choice for helping non-STEM college students understand conceptual computer science concepts because they can interact with the application (e.g., typing in code) and learn at their convenience (i.e., accessing the website at any time with Internet access).
My vision and goal for the platform would be to provide a convenient way for non-STEM majors to learn about computer science at their leisure. For the web application, I would like to include exercises, lessons, and quizzes to help students learn basic computer science concepts. Additionally, I’d also like to have metaphors and analogies to help students apply computer science concepts to their life. I plan to prototype my ideas using Figma and create an interactive web application prototype.
Reflections on the Semester
Learning the Educational Technology Theories
Taking Educational Technology taught me about the different learning science principles that I can use in my UX research and design projects in the future.
Recruit more users
Given our class schedules, it was difficult for us to balance the time between this project and our other competing commitments. If I could go back, I would have loved to conduct more in-depth interviews with users to understand how better to improve our user interface.
Attribution: Icons used in this case study were sourced from Freepik’s Special Lineal Collection.